How to Edit a Page on Wordpress
Ready to boost your SEO ?

How to Edit a Page on Wordpress
Five easy steps to make changes to a web page that uses Page Builder by SiteOrigin in Wordpress.
This post will only cover basic steps on how to access your Wordpress pages, edit the content of a page, preview changes and finally how to bring your changes live. For this example, we are using the Page Builder Plugin by SiteOrigin which gives a different user interface than the traditional Wordpress Page editor.
First, you will need to login to the website dashboard. You do that by going to <domain>/wp-admin (www.example.com/wp-admin). That will bring you to the login interface to access the website dashboard.
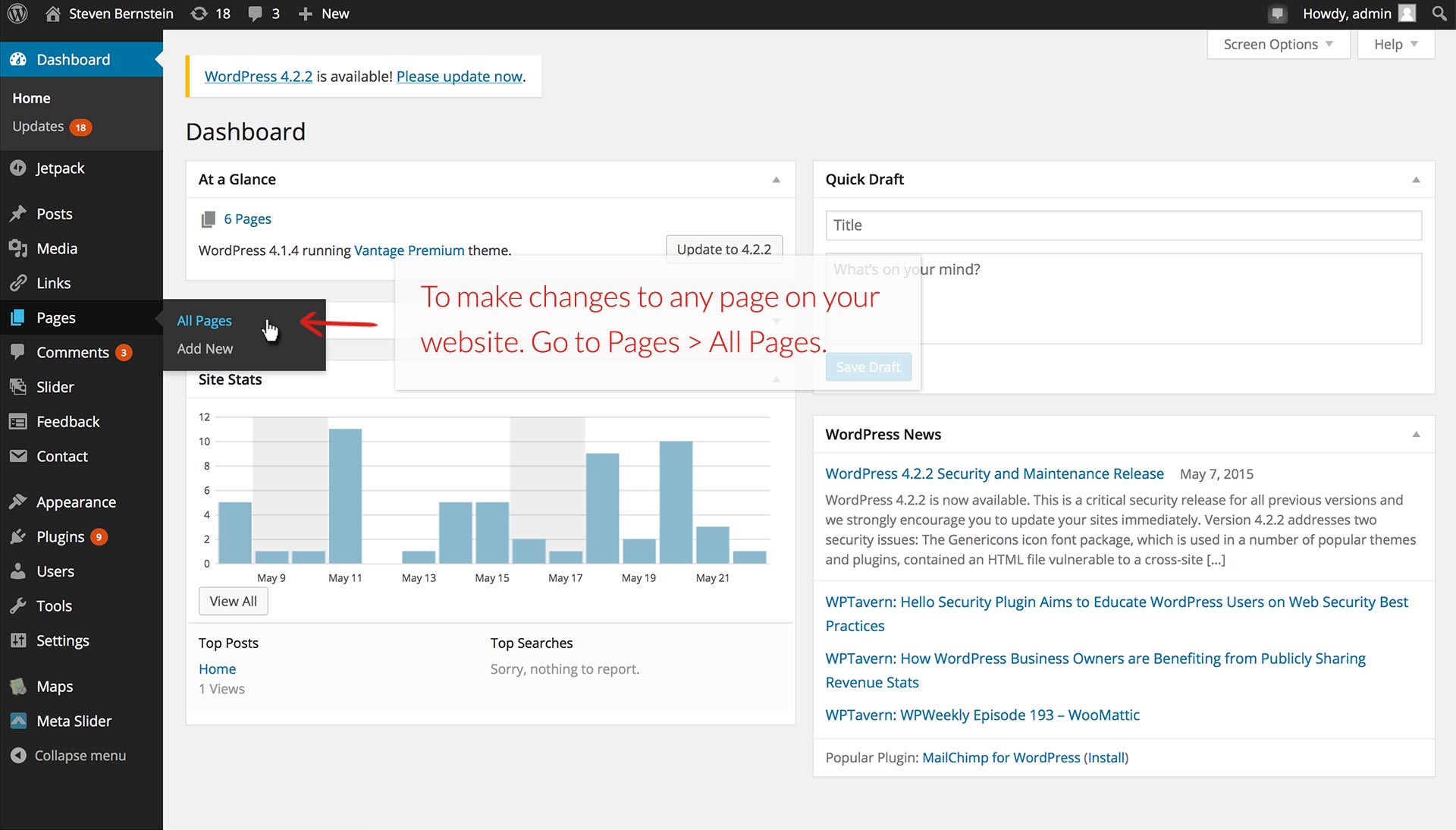
1) Once you have logged in, find Pages > All Pages on the left column navigation:

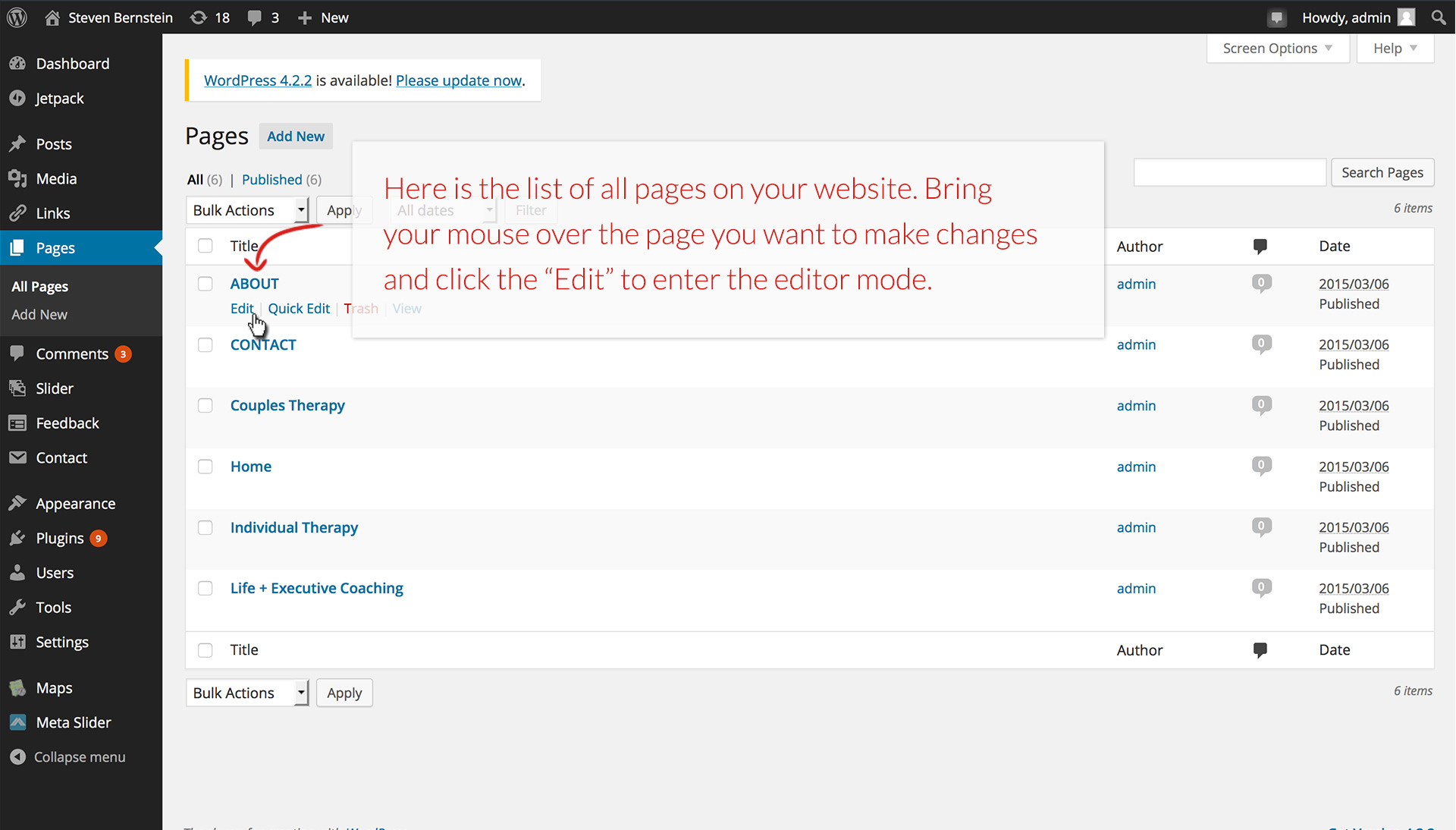
2) Next, you will find the list of all pages on the website. Bring the mouse over the page you want to edit to display the editing option below the page title. Go ahead and select "Edit" to open the Page Editor:

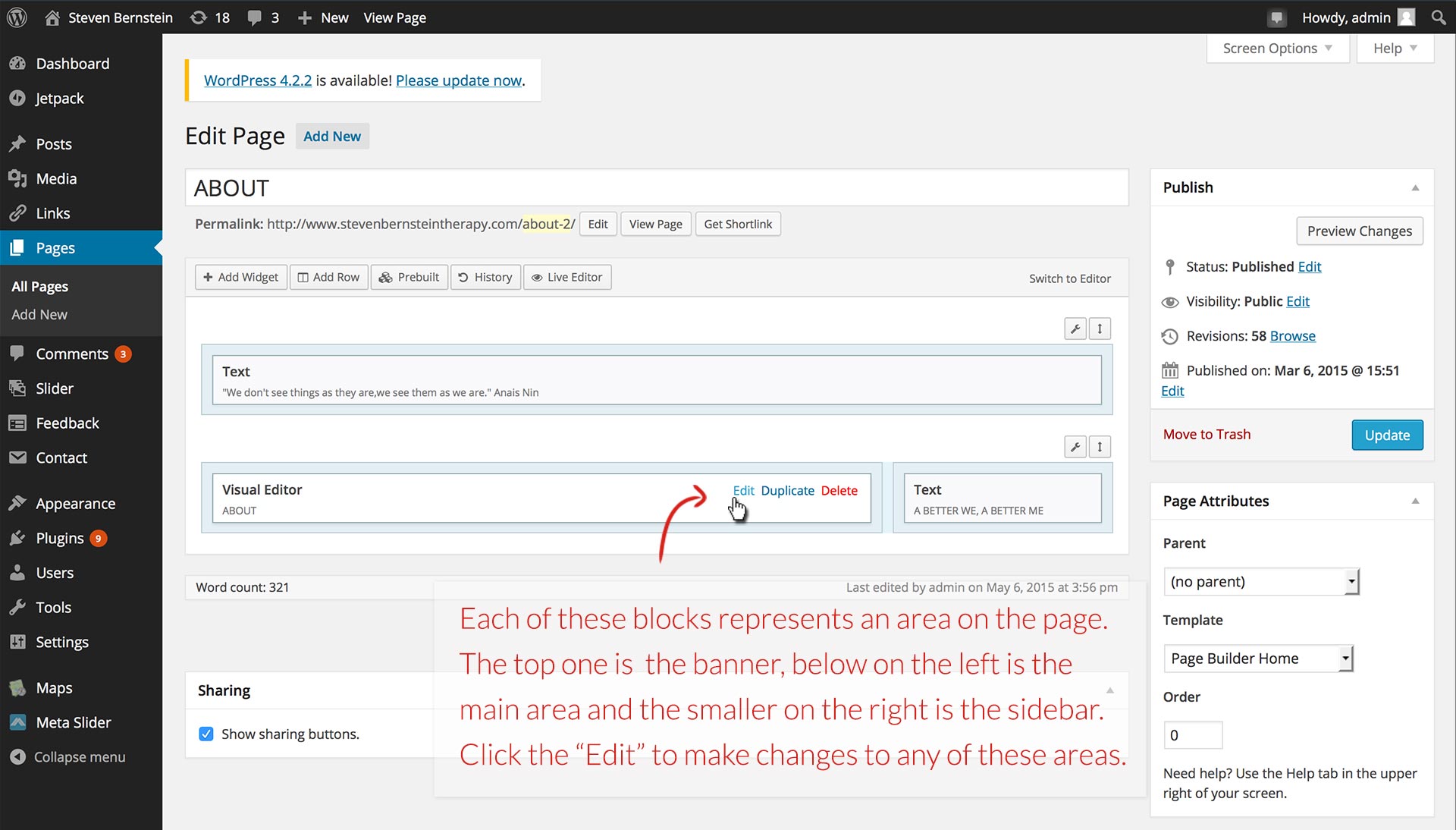
3) As I mentioned earlier, this example uses the Page Builder Plugin by SiteOrigin so the Page editor has aditional options from the the traditional Wordpress Page Editor. The Page Builder creates blocks for different areas of the page, so each piece content can be edited separately from the rest of the page. To edit these blocks just bring the mouse over the block you want to change and click "Edit":

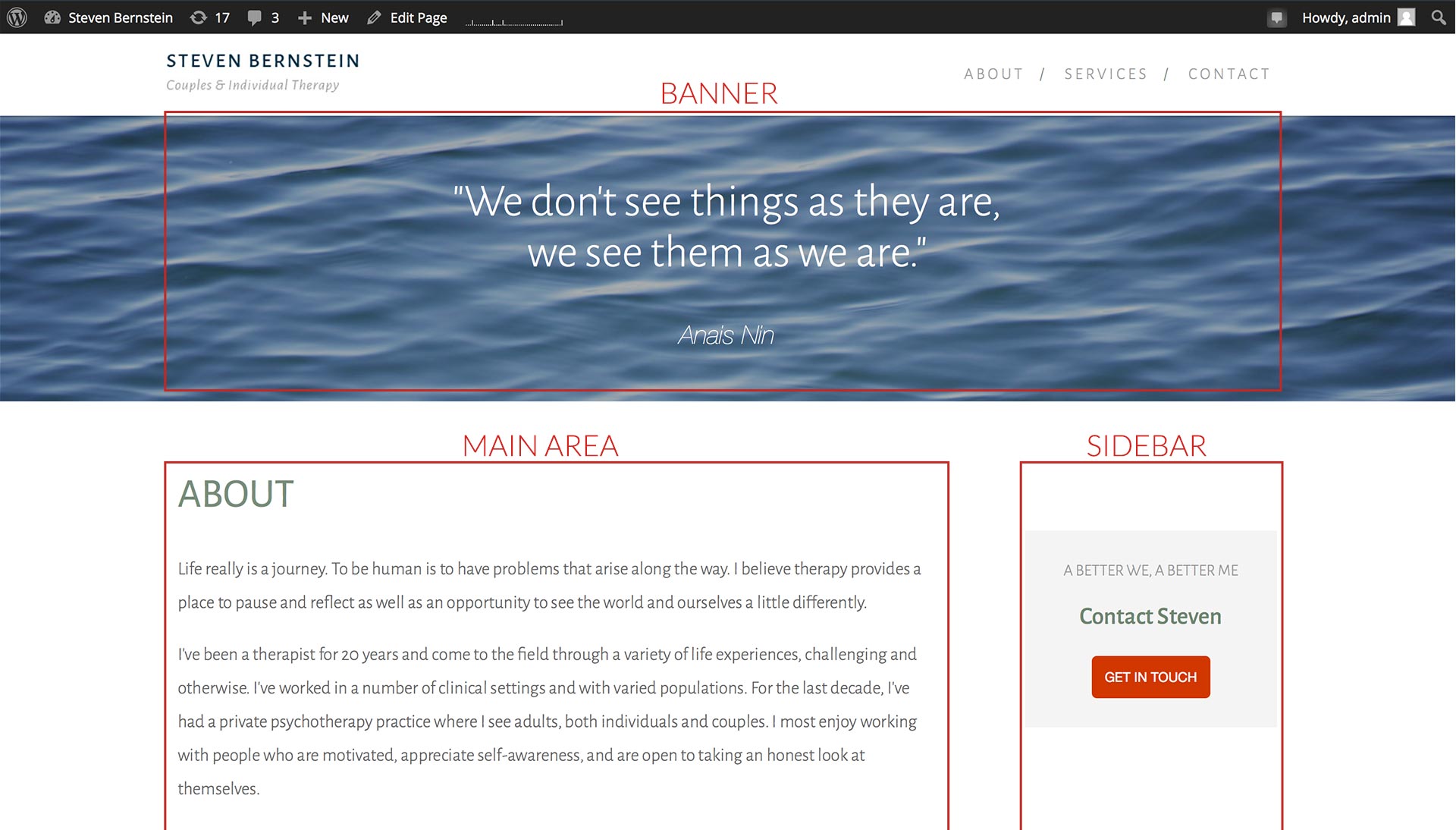
This image shows which part of the page that each block represents on the example above:

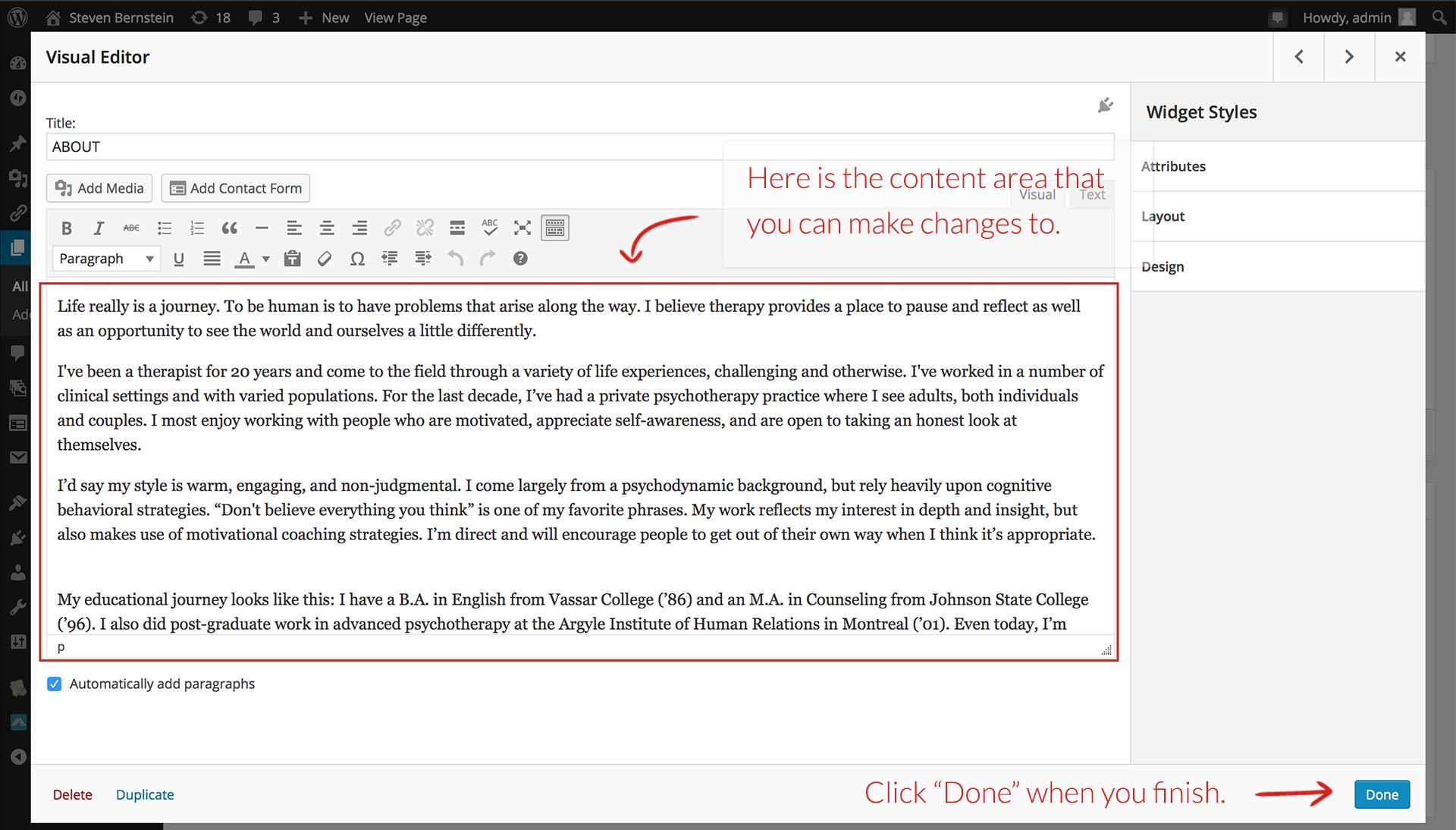
4) Finally, you will reach the Visual Editor where the content can be edited:

After you are done with your changes, click "Done" to close the Visual Editor. Note: At this point, the changes are not live or saved yet and you can preview you changes on the next step.
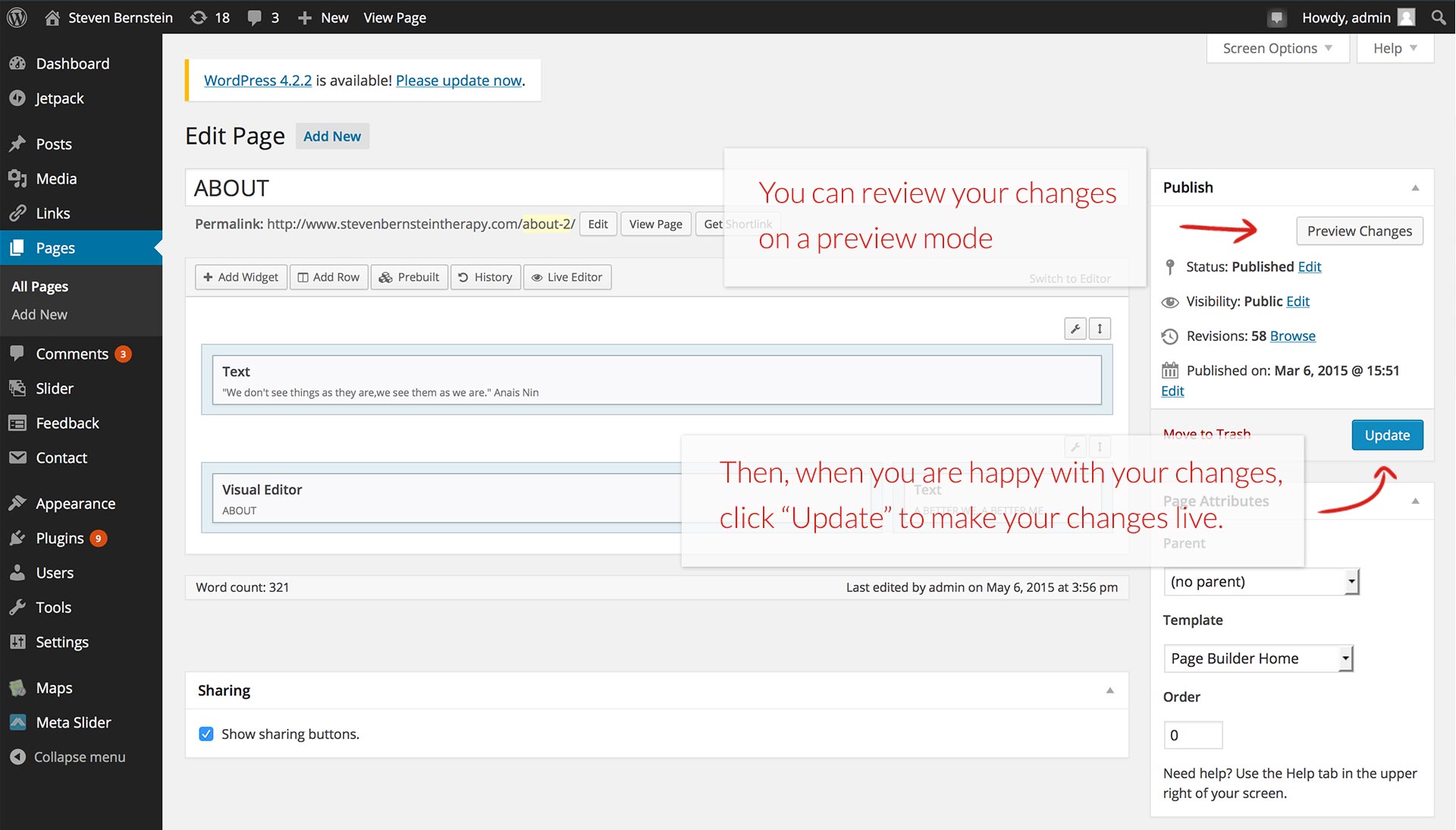
5) By clicking "Done", it will bring you back to the Page Editor with the block for each area. You can make more changes to other blocks, or click the "Preview Changes" button on the right to view the changes in a preview mode (not live yet):

If you are happy with you changes, just click "Update" to make those changes live.
I hope you find these directions helpful. If you are interested in learning more about our web development services, or you require training for your wordpress website, feel free to contact us!
with a Booster program for Healthcare companies.
