How Healthy is Your Healthcare Website? Part 2: The Physiology of a High-Performant Website
Ready to boost your SEO ?

How Healthy is Your Healthcare Website? Part 2: The Physiology of a High-Performant Website
You’re healthy when your internal systems are working well together, and the same can be said for a healthcare website.
A website’s “physiology” is comprised of many parts such as the Content Management System (CMS), content publishing tools, ADA & HIPAA compliance, navigation system, code base, hosting platform, and technology stack. All of these must work well together in order for the website to perform to its full potential.
So what makes a well-functioning healthcare website?
- CMS
- Content
- ADA
- HIPAA
- IA
- CWV
- Tech Stack
CMS
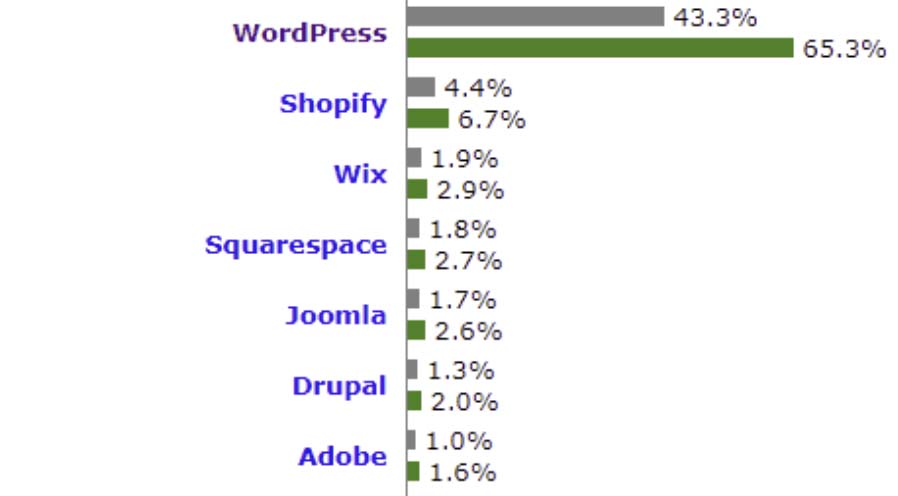
There are hundreds of content management systems and WordPress is the most popular CMS by far - see the top seven CMSs in 2022 (the grey bar indicates the percentage of sites that use the CMS and the green bar indicates market share).

Granted most of these CMSs are used to build small websites and blogs, while Healthcare websites tend to be large, with complex functionality. Drupal, with the support of Acquia, is a better fit for large, enterprise-level websites and is used by companies such as Pfizer, Johnson and Johnson, Memorial Sloan Kettering Cancer Center, the US Department of Health and Human Services, and Boston Children’s Hospital. However, WordPress has gained market share with larger organizations, such as the New York Times, Sony Music, Microsoft, Disney, Wired, and Time Magazine. Some of the reasons WordPress and Drupal are popular include:
- Both are open source (free licensing) which results in reduced costs, higher quality, no vendor lock-in, full ownership, and more flexibility for innovation.
- Extensive SEO, inbound, and digital marketing capabilities.
- Over 55,000 WordPress plugins and 40,000+ Drupal modules that extend functionality and API integrations with other technologies, extensive theme/template/page editing options, and a large developer base.
- Ease of use from installation to content publishing to customization to maintenance.
- A large global training & support community.
- Ongoing CMS innovation is provided by a global community of designers, developers, and digital marketers.
The flexibility of WordPress and Drupal provides organizations the ability to customize their websites for specific use cases and desired functionality.
CONTENT WORKFLOW
Just like we have a circulatory system, websites have workflows. An example of a workflow is as follows:
- User permissions are set up for different people on the website content team e.g. administrator, author, contributor, and subscriber.
- The administrator assigns a page or post for an author to create.
- The author creates a draft page including copy and images selected from a media library.
- Once completed the author changes the page status to 'pending review'.
- Others are notified to review the page and add comments.
- After final changes are made the page status is changed to published.
WordPress has built-in workflow tools for managing content, including saving a page or post for others to review before going live.
There are also many plugins that extend core workflow capabilities such as PublishPress, Oasis Workflow, and Yoast.
WordPress has flexible user permissions (e.g. Admin, Editor, Author, Contributor, and Subscriber) that help manage who can access, edit, and publish content.
Often site owners point to the lack of easy-to-use content publishing tools as the main pain point of their website. Ease of use is critical since content creators shouldn’t have to learn a complex system for publishing content. Any hurdles reduce the amount of content created. Continuously adding content improves SEO and the ability to easily edit website content, page designs, and navigation improves the user experience.
ADA
The Americans with Disabilities Act (ADA) and the Standards for Accessible Design mean that websites must be accessible to people with disabilities. Digital accessibility lawsuits in the US are increasing rapidly with over 4,000 filed in 2022. The present ADA compliance standard is WCAG 2.2 and most of the requirements are design and content related. Having an easy-to-use CMS is critical for editing content and making design changes to meet this standard.
There are several ADA compliance checkers such as Accessibility Checker. These provide a score and an easy-to-understand description of what needs to be fixed. All federal, state, and local government agencies are required to meet ADA compliance and it’s increasingly acknowledged that all websites, in general, need to meet this standard in the US.
HIPAA
A HIPAA-compliant website adheres to the Health Insurance Portability and Accountability Act (HIPAA) which means the website has advanced security protecting patient and customer personal health information (PHI). HIPAA pertains to websites that collect, transmit or store PHI. Ensuring a website is HIPAA compliant is a complex undertaking that includes a site audit evaluating how PHI flows through a website. For the purposes of this article, it's important to understand if there are any entry points such as forms that receive PHI, and take appropriate actions to adhere to HIPAA standards.
IA
Our recent Bartlett Healthcare Survey shows 62% of healthcare website visitors could not find what they were looking for and a study from Clutch found that 94% of web visitors believe easy navigation is the most useful website feature. Designing effective navigation starts with an understanding of user Personas (target audiences), an effective UX/UI design, and information architecture. This provides a foundation for the navigation and content structure ensuring users can find what they are looking for.
Healthcare websites often have large amounts of content, complex taxonomies (categorization of content) that serve distinct audiences, and advanced functional features e.g. private member-based portals. To achieve the best possible navigation experience, here are a few things to consider in your website design.
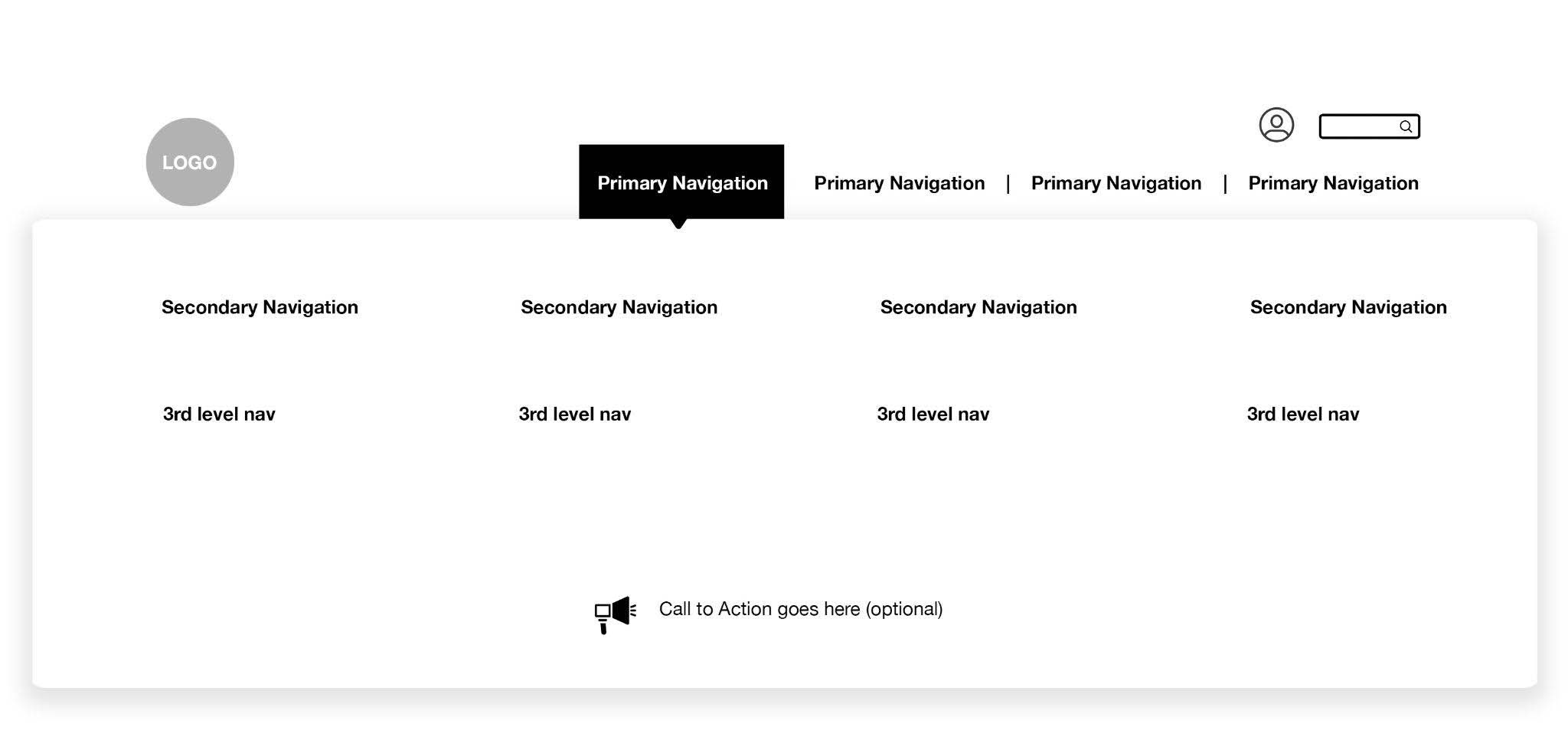
Mega Menu
For healthcare websites with extensive content consider using a mega menu viewable from the primary navigation. A mega menu displays multiple columns of persistent navigation providing an easy-to-scan overview of the primary, secondary, and third-level navigation accessible from every page since it connects to the primary navigation in the header.

Filtering & Sorting
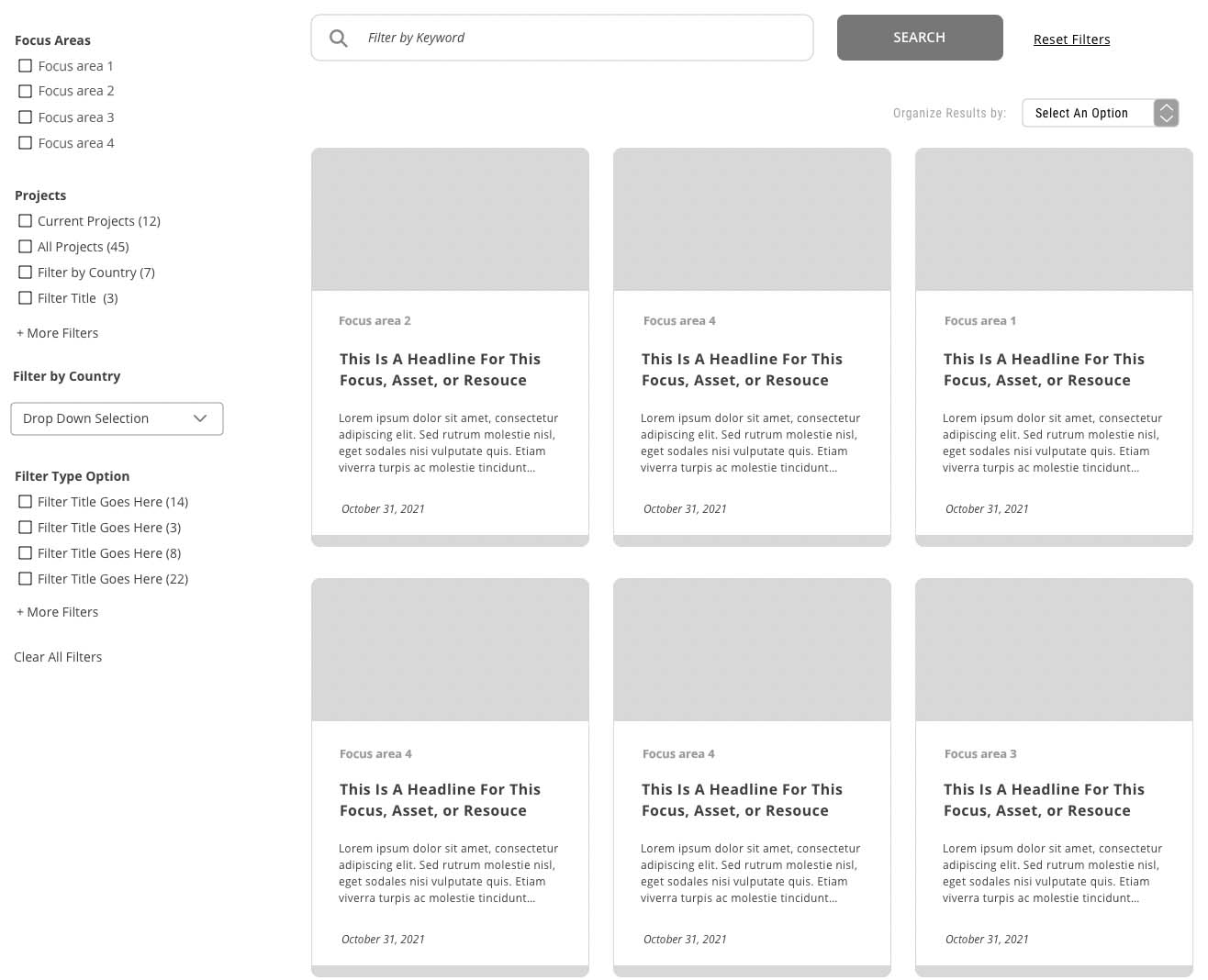
Another tactic is to use a sidebar that filters and sorts search results. This is common with e-commerce sites and also effective with large content sites. Here’s an example.
Search
Users find what they are looking for in multiple ways, one of which is search. This function is comprised of the following:
- The search field where someone enters the search phrase. There are UX interactions and components to searching such as autofill and using animations for a better UX.
- The search results page is comprised of different components such as visual thumbnails, categories of results, tags, title & description text, and sorting & filtering functions.
Developing a full-featured on-site search capability is key for healthcare websites since they tend to be large, complex content sites.
Tags
Tags have been a helpful website feature since the early 2000s. Tags or categories are a simple way to extend navigation based on a topic. Once clicked on they go to a tag results page similar to a search results page. Tags help to de-silo content and increase the time on site as well as improve the overall UX and ability for users to find what they are looking for.

CWV
Developed by Google in 2021, Core Web Vitals (CWV) is a set of metrics that measure UX performance, page download speed, and other aspects of a web page such as accessibility and SEO. Most users will leave if a page takes more than 3 seconds to load. Google recognizes this and uses the CWV score to determine page rank for search phrases.
A website is comprised of different types of code and technologies, both in the browser and server, such as CSS, HTML, and javascript, and PHP. JS frameworks such as Vue, React, Node JS, and Angular, help improve the performance of a website. There are many ways to develop websites and the website code is often written by multiple developers with different approaches and levels of experience and expertise. Additionally, 3rd party plugins and APIs connecting external technologies are often used. This is not optimal from a code efficiency and quality perspective but is the reality of how websites are built. This can create issues and regular code cleanup is often needed for a website to perform effectively.
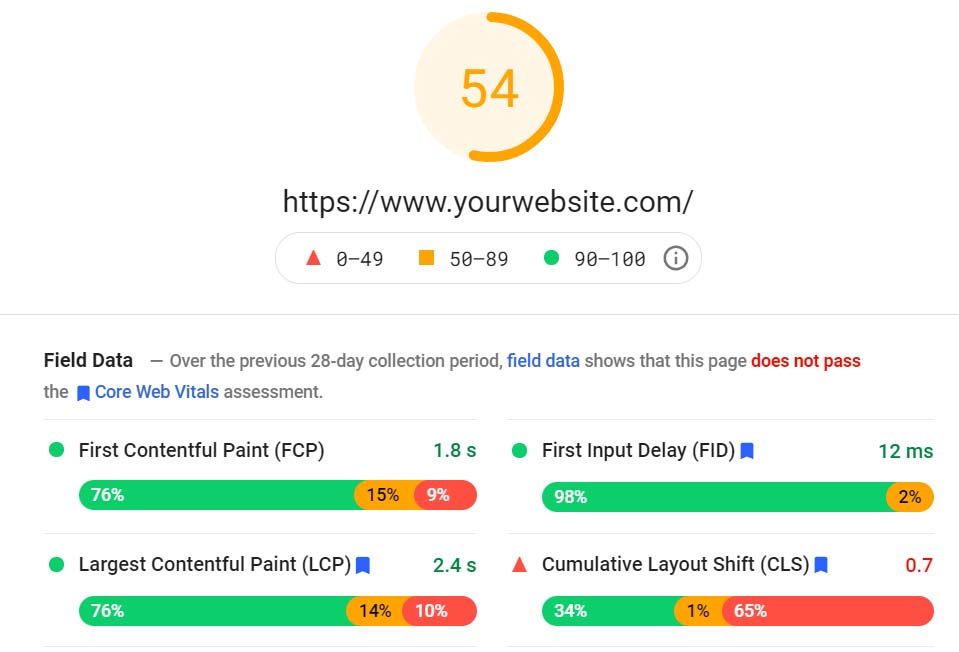
There are several factors that determine the CWV score and Google makes it easy to understand performance issues. You can test this out by entering your website into Google’s PageSpeed Insights tool.

Once you enter the URL you’ll see the CWV assessment which will detail which website factors need improvement.
CWV Performance Metrics Explained
- First Contentful Paint, or FCP measures how long it takes the browser to render the first piece of Document Object Model or DOM content after a user navigates to your page.
- First Input Delay or FID is the time from when a user first clicks a link or button to the time when the browser responds to that interaction.
- Largest Contentful Paint or LCP is the amount of time to render the largest content element visible in the viewport, from when the user requests the URL.
- Cumulative Layout Shift, or CLS, measures how many elements on a web page shift when loading. This is important because having page elements shift while a user is trying to interact with it is a bad user experience.
For more info on which pages are affecting your score and to view suggestions on how to improve them, simply click on the metric you want to investigate.
TECH STACK
Healthcare websites need to be both fast and secure. They often store large amounts of content and personal information that need to be accessible quickly.
The specific software that makes up the foundation for your website on the hosting platform is called the technology stack. It consists of the web application language, your web server, which talks to a specific database, and the operating system itself.
The open-source LAMP Stack is the most popular stack available and used by many of the websites you visit every day, such as Slack and Wikipedia. Both WordPress and Drupal run on the LAMP Stack. LAMP stands for Linux, Apache, MySQL, and PHP. Linux is the operating system, Apache is the web server, MySQL is the database, and PHP is the server-side programming language.
There are other stack options available. For example, in the LEMP stack, Apache is replaced with Nginx. Healthcare websites can get inundated with requests, especially during emergencies. Since Nginx is able to serve more pages at once with a more predictable memory usage profile, many healthcare companies choose LEMP as their stack.
Note these stacks are open-source like WordPress and Drupal. Microsoft is also a leading provider of web technologies (CMSs like Site Finity), .NET, SharePoint, and the Azure hosting platform. Microsoft develops and supports its own open-source initiatives as well. The web in general was started as an open-source initiative so MS technologies typically are not as effective though they are widely used due to Microsoft’s corporate dominance.
Summary
How a website works from the CMS to the content publishing workflow, to ADA and HIPAA, to the navigation, and the technology stack the site lives on, all are critical to the health of a site. Making informed technology decisions upfront is the foundation of a highly performant healthcare website.
with a Booster program for Healthcare companies.