Best Practices for UX Design: Row Based Design
Ready to boost your SEO ?

Best Practices for UX Design: Row Based Design
Over the past few years a new User Experience design trend has spread rapidly. For lack of a better term it’s called Row Based Design. This design style uses single rows to display content instead of columns.
BENEFITS
Here are some of the benefits of Row Based Design:
-
Ease of Use: Since content is displayed in a row it's quicker to understand. The other approach, using columns, presents subject matter side by side, where content competes with other content for the viewers attention.
-
Mobile Friendly: Since content is presented in a more self contained block it is easier to change the format for better display on different screen sizes using a Responsive Web Design (RWD).
-
More Compelling Design: Since content has its own space in a row and is not competing with other content in side by side vertical rows, there is more room for a cleaner, more compelling design. Typically, more white space is used increasing the focus on imagery and text.
-
Better Conversion: Calls to action have more room in an uncluttered space increasing conversion rates. This also complements developing a funnel leading different persona types from one screen to the next.
Note that row based design does require vertical scrolling but this is not a bad thing. It used to be that clients requested all content be ‘above the fold’, but usability tests have shown that vertical scrolling is perfectly acceptable and preferable to displaying competing content with minimal white space.
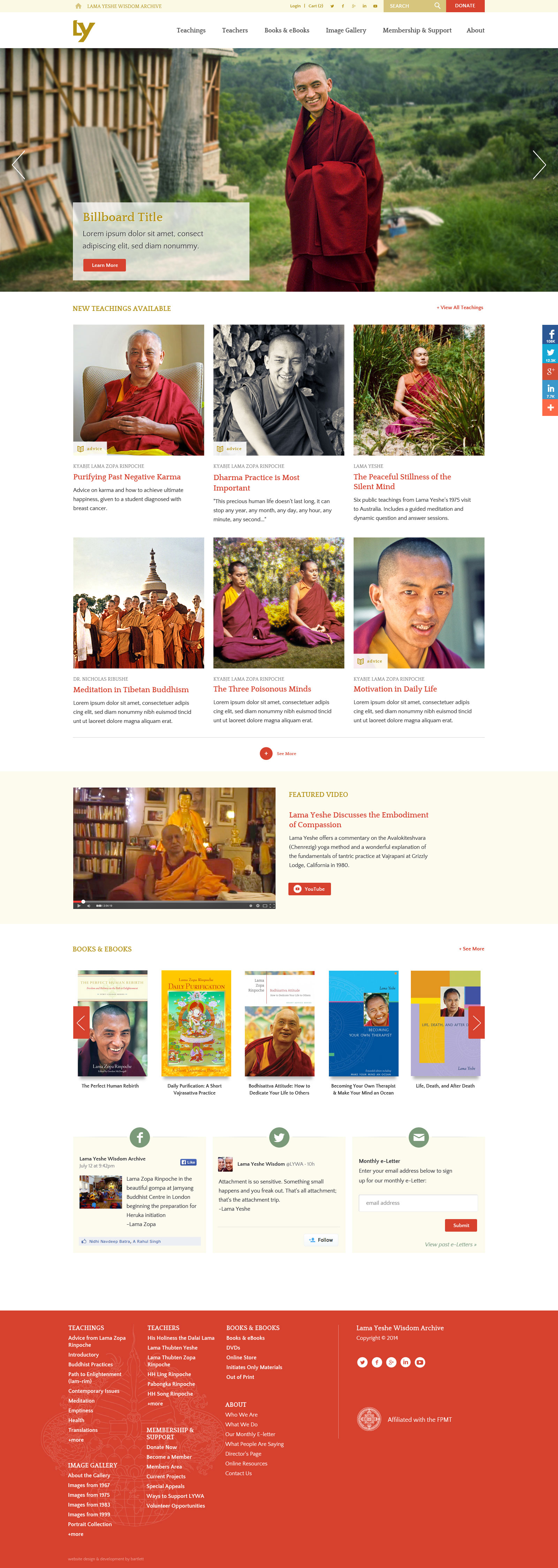
Here is an example of a row based design we completed:

TAKE AWAY
Websites that utilize Row Based Design are easier to use, increase conversions (e.g. sales leads) and are mobile friendly. This is a trend in web design that will continue to grow. Developing compelling visual content and inspired messaging are key components to Row Based Design.
Related glossary terms: Conversion, Responsive Web Design, Usability, User Experience
with a Booster program for Healthcare companies.

