3 Common Website Bug Examples That Can Happen After Your Site Launches
Ready to boost your SEO ?

3 Common Website Bug Examples That Can Happen After Your Site Launches
The term “bug” is common in the technology world, but unless you’re a website developer or coding expert, you may not understand what it is when you’re told a bug has been discovered after a website launch. A website bug means something on a website isn't displaying or functioning as intended. Bugs can create problems for the user experience, or can impact the functionality of the website itself. But sometimes when people hear the term bug, they may assume it’s just another word for mistake. But bugs are not necessarily the direct result of human error. We’ll show you 3 common website bug examples that can occur after a site launch.
Today, people interact with so many different devices during the course of a day, and each one may have a different operating system, browser, screen size, or language. During website development, there are so many moving parts to consider that bugs are almost certainly going to happen. With the nature of coding and its complexity, if even one line of code is off, it can have a domino effect on the rest of the website project. It’s good to be familiar with examples of website bugs that can occur during and after a website project in order to prioritize and fix them.
Here are 3 common website bug examples that we come across in development and how they can be avoided.
The Case of the Missing Curly Brace
There are times during web development that you need to nest target elements together and in the case of adjusting our styling for smaller screen sizes, it involves us adding media queries to the style rules so they only target the desired screen sizes. The media query surrounding the target needs curly braces "}" around the target and style rules and the actual target and style rules need them as well.
We investigated one issue for a client when we found one of the closing curly braces was missing for a style rule, and it prevented the rest of the style rules below it from being recognized. We couldn’t figure out why the new rules weren't being read until we went style rule by style rule until we caught the missing curly brace. Once we added it everything displayed as intended.
To keep this from happening, make sure the code doesn’t get edited by someone else during development (without documentation), that the code is tested often, and of course, taking your time and maintaining focus while creating the code.

Screen Size Issues
Accounting for different screen sizes and OS are probably the biggest factors in coding. During website development we take into account that not everyone is using the same environment and adjust the code to cast as wide a net as possible. In general you can write fixed widths and heights for certain elements, but when you shrink the screen size down and try to fit that same element within it, it will overflow.
There are times when we hand the site over to a client and they add content that we hadn't encountered in the building of the site. Though it would appear like it’s a major site error, the truth is it’s difficult to account for every possible layout and type of content during development. We set limits and define regions and content types to prevent these types of bugs but sometimes one can occur. The more complex the page is, the harder it is to account for everything a client could add to manipulate the web flow. When building a website, take as many scenarios and content types into account as possible, but keep in mind that there may be one that you didn’t consider, so expect the unexpected in your post-launch website testing.
Browser Compatibility Bugs
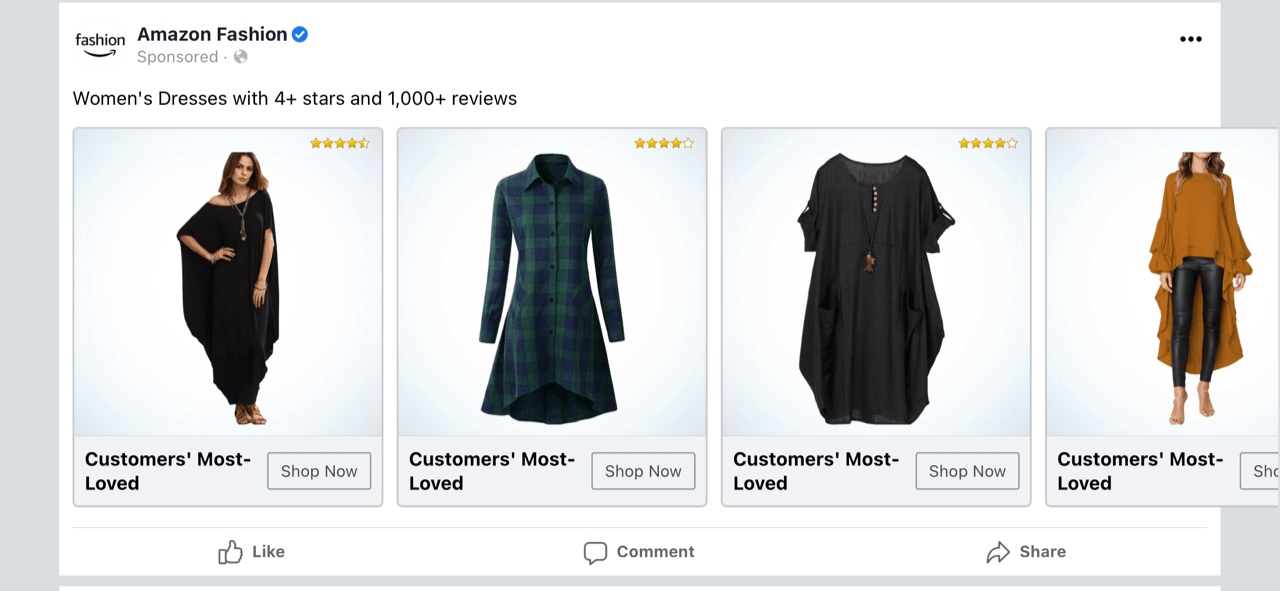
Once upon a time there were only a couple of browsers like Netscape and Internet Explorer, but Netscape went away and more came to the market including Edge, Chrome, Firefox and Safari. Because each browser has a different rendering engine, each one displays website pages differently. During website design for instance, there may be a desired custom layout that looks amazing on one browser, but then when viewed on another it doesn’t look the same at all. This is because some browsers support certain layouts while others don’t. And it doesn’t just happen with small to medium sized business websites. We can see examples of layout incompatibility happening on well-known websites, such as this carousel ad for Amazon on Facebook:

The last carousel image is falling off the edge of the page and the Shop Now button is cut off.
Avoid cross-browser incompatibility by testing on multiple browsers, use separate stylesheets for different browsers, use cross-browser friendly frameworks and libraries. And take a good look at your audience. Which devices do the majority of them use and which browsers? You can see this information in your analytics reporting tool to get a better sense of how most of your target audience will experience your website.
There are big bugs and small bugs, and both create issues that can be expensive to fix if they’re left unattended. Make sure you have a website support team to manage your site and perform period check-ups. Just like after buying a brand new car from a dealership, regular maintenance is still necessary to ensure the car will run smoothly and so potential issues can be caught before they cause major damage.
Thinking about launching a new website?
Contact us whether you have a project or want to ask a question, we're happy to help.
with a Booster program for Healthcare companies.
